Squarespace 7.1 – Add pagination to products (next & previous links)
Squarespace 7.1 had links for easily goin to the next and previous products. A while ago they disappeared. Some thoughts and solution on how to get the pagination back on Squarespace 7.1
Disclaimer, this blog post is mostly marketing for my Squarespace 7.1 product pagination plugin. But I’ll describe how it works and how you can achieve the same if you’re an adventurous DIY -type.
What is Squarespace store pagination?
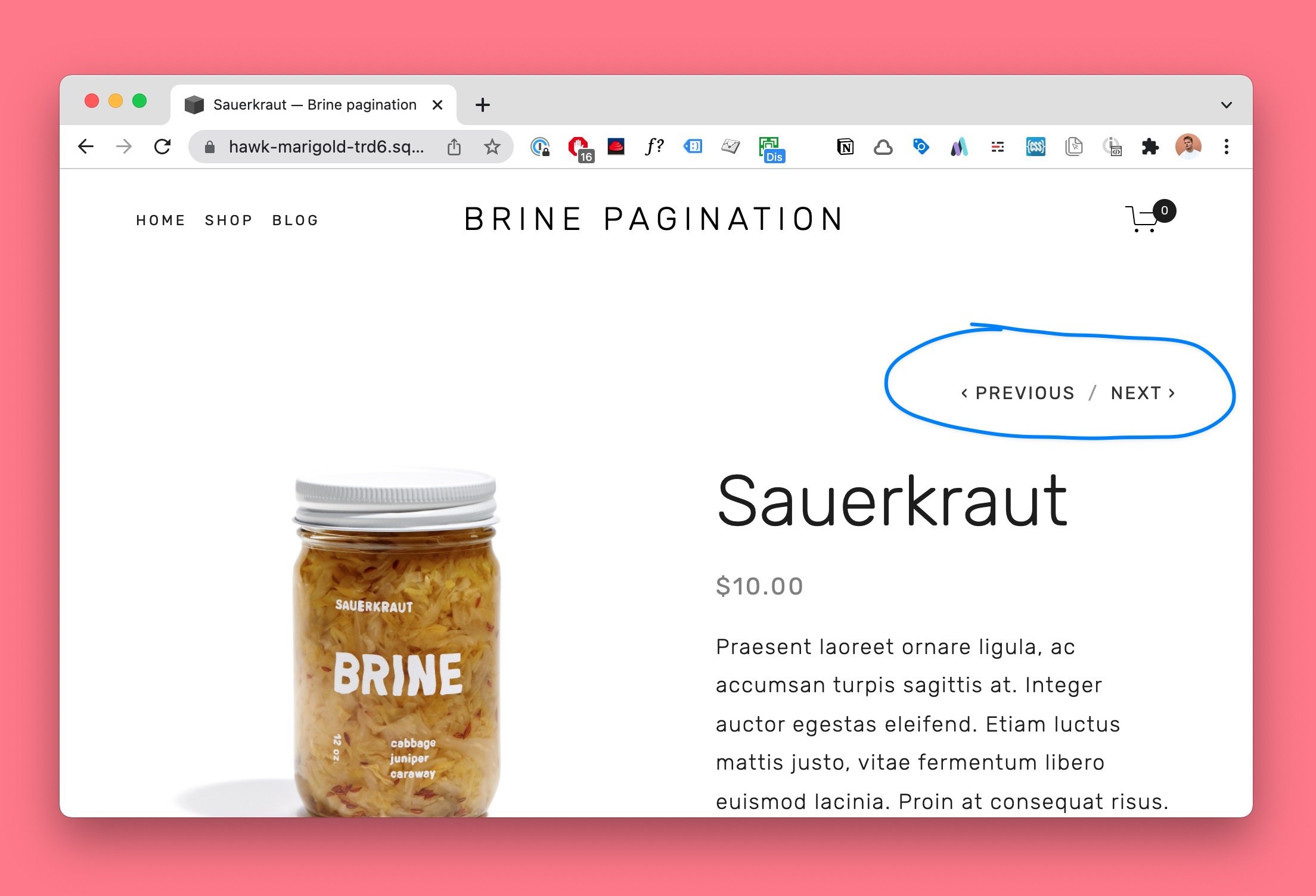
When talking about Squarespace store pagination, I mean these little next and previous product links
Pagination links in Squarespace 7.0 (Brine template)
What happened to the store pagination links in Squarespace 7.1?
Lots of people are asking why did the pagination disappear on Squarespace 7.1, for example these threads in the Squarespace forum:
https://forum.squarespace.com/topic/176480-product-pagination-71/#comment-419663 and Where did the product item nav (prev/next) go?
Regarding the missing pagination links, Squarespace stated the following:
The Product Pages functionally is being updated in order to provide more functions and options. For example the product limit will be increased from 200 to 10,000. However, the option of Previous/Next product have been removed.
Apparently the pagination was intentionally removed by Squarespace with as part of their update of the stores. There used to be a limit of 200 products, which was raised to 10 000 products. Squarespace also added option to add nested categories (e.g. Clothes -> For Men -> Accessories -> Socks). So if using the categories a lot, then in some cases there isn’t really an order for the products as there used to be.
One other commenter had chatted with Squarespace and gotten info that: Pagination was a "bug" that was never intended to be in the 7.1 platform.
How to add next and previous product links back to Squarespace 7.1?
Quick and easy way
The quick, easy and painless way is to use my Squarespace 7.1 pagination plugin. See the demo below.
The DIY-method
Here’s the gist of it.
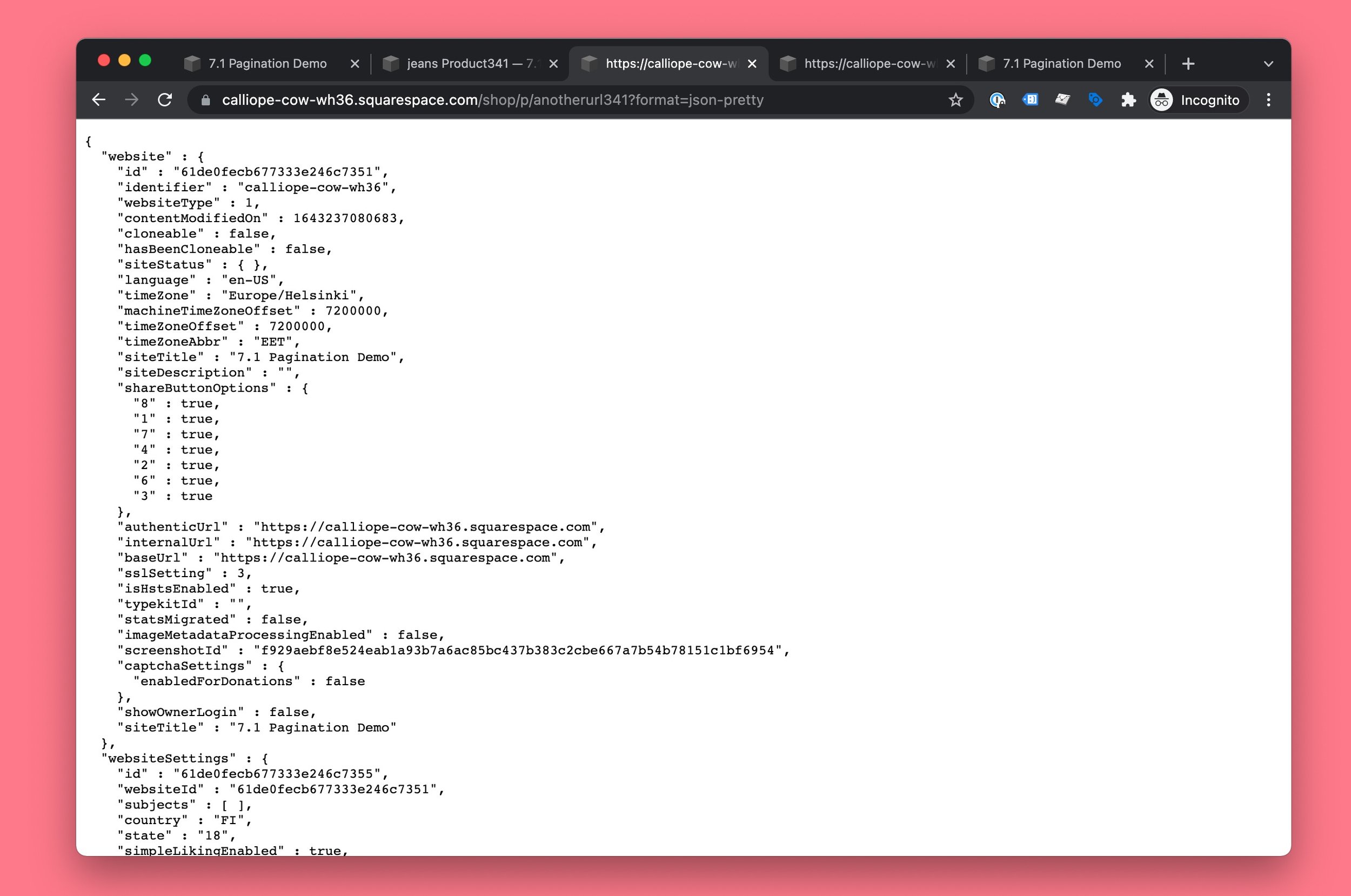
To get information about the next and previous product, you should be using the Squarespace website JSON. You can see this “hidden” information about your website. If you go to any page, like a product page and add ?format=json-pretty to the url you can see this information. Example would be yoursite.com/shop/?format=json-pretty
By getting that ”hidden” site info by using javascript fetch you can then get tons of information, for example the next and previous products. You can also get stuff like their categories which can also be useful if going further. You could use a summary block on the product page and getting the next and previous from there, but this is the better pro approach.
The hidden JSON information on a Squarespace 7.1 site
Then by using jQuery or similar insert the links to the product page.
You can of course customise the style, content, positioning. Make a simple next/prev or bigger links with the name of the next and previous product – your choice.
Code example
This code snippet will give you inspiration. It’s only a starting point for you to code your own. I recommend you develop it further or get the plugin if you want to use it on a live site. with this demo code, reordering the products will cause problems.
With my pagination plugin reordering will work, as it’s about 200 lines of code and takes all that into account.
You’ll also have to create an if-else logic depending on whether there is a next or previous product – you might be seeing the first or last product so the code would otherwise throw an error.
Product categories and pagination?
One thing to note, is that in Squarespace both 7.0 and 7.1 whenever you view a product page, the next and previous products come from the list of ALL products in your store, not necessarily from the same category as the product that’s being viewed. So next/prev are determined by this list:
So when a user filters to see products from a category (e.g. Jeans) and clicks on a product, the next product might not be the next product in that category (Jeans) but could be a cap, a pair of socks or Ray Ban sunglasses.
Squarespace pagination categories, filters etc
Full explanation in this youtube-video
Or get the pagination plugin…
Remember you can always save a bit of time and nerves (it took me maybe a week or so) and just get the Squarespace 7.1 pagination plugin, with 1-on-1 support included and refunded if it doesn’t work for you*
*Working right now. Future changes by Squarespace might make custom code stop working, in which case I’ll cannot provide refunds for something outside my control.
Any questions? Shoot a message to @info or use the form below