Hide unavailable or sold-out Shopify variants in Dawn theme (2022)
❗Update 2024:
We are not offering Shopify variant hiding plugins or coding after the 2023 update by Shopify. You can try upwork.com
Most tutorials on hiding out-of-stock Shopify variants don’t work. I spent days figuring this out. Finally I have a perfect solution. Free simple and paid advanced one.
❗Update 2023: New Dawn version is causing major changes
I had a very popular single-payment code snippet that would hide sold out or unavailable variants in Shopify. The best solution. New theme code stopped it from working, so I’m making a new one.
In a nutshell in Shopify Dawn versions 1-7 there was no way to hide sold-out or unavailable variants.
In Shopifty Dawn version 8, there’s now an option, which is very limited and doesn’t look very nice in my opinion. But it sort of works.
Please describe your issue, which Shopify theme you use, and what would you like to see, and I’ll make sure to include those in my new Shopify Variant Hider plugin.
Original Blog post starts here:
Demo video my Shopify variant hider code snippet
10 Ways to hide out of stock variants in Shopify
1) Buy the Variant Hider Plugin 🚫 NOT AVAILABLE ANYMORE, SORRY!
You can buy and copy-paste this code snippet (by me) to your theme. Possibly the cheapest option (although not free).
2) Use a Shopify app to hide sold-out variants
You could hide out-of-stock variants with either of these monthly-paid Shopify Apps: Camouflage or Autohide Plus.
3) Hire a developer to hide sold out variants
You can hire a developer to custom code hiding sold-out or unavailable variants in your Shopify theme. Try places like r/forhire or upwork.com. I have also seen people on Fiverr providing services to hide unavailable or sold-out shopify variants.
4) Try looking tutorials online, on community.shopify.com, stackoverflow.com or youtube
You can try to Google "hide unavailable variants in Shopify" or “hide out of stock variants shopify” and copy-paste code snippets from Shopify Community or blog posts. It will depend on your Shopify theme whether you'll have luck. I tried for hours and none of them worked for me.
The problem that most themes require different code to hide the unavailable variants. A great tutorial with video instructions might not work for your Shopify theme.
5) Buy a Shopify theme that can hide sold-out variants
You might be able to buy a theme that has built-in functionality to hide or grey-out sold-out variants. In a Shopify facebook group someone mentioned that a theme called Kalles could hide sold-out variants. I didn't see variant hiding mentioned in their features though.
6) Custom code with Shopify Liquid and javascript
You can study Shopify Liquid templating ja javascript and hide out of stock variants yourself. (Won’t make sense for most, but hey, the list wouldn’t be complete without this option!)
7) Modify Link product options tutorial
you can also try to modify this free tutorial called “Link Product Options”(official from Shopify). It's for hiding sold-out variants in older non-Store 2.0 Shopify themes only.
8) Copy paste work-in-progress variant hiding snippet from Shopify Dawn theme Github
There's a promising looking pull request on Shopify Github for the Dawn template here – meant just for hiding out-of-stock sold-out variants. That that could be customised or modified. Hopefully something similar will soon be added by Shopify.
9) Wait until Shopify (hopefully soon) adds variant hiding to Dawn
You can of course wait until Shopify adds the sold-out variant hiding to their platform or their Store 2.0 themes. Many people request greying out unavailable variants so it appear at some point. Fingers crossed! 🤞
10) Get Dawn-Enhanced by JonoHall from Github
7 Dec 2022 - Update
A new way to hide or grey out sold-out and unavailable variants in Shopify’s Dawn. and Jono just added a new method into the Shopify Forums. You can get it from GitHub.
It seems like an excellent solution. There were some bugs, like each variant click scrolling down again and again. Some people had trouble installing it. But the demo was really nice.
Free code & tutorial to hide sold-out variants in Shopify (Dawn theme)
This free code snippet will hide sold-out / out of stock variants in new Dawn Theme. Hiding works for 1 level of variants. If you need more than 1 level of Shopify variants, check out my Variant Hider Plugin.
Shopify Themes - Dawn & other free themes
Before listing all the ways to hide unavailable & sold-out variants, I want to mention something about the new Dawn theme. Shopify has published bunch of new free Store 2.0 themes in addition to Dawn.
The great thing is that all of the free Shopify themes above share the same source code (Liquid, HTML, Javascript etc). This means is that for example my Variant Hider code works for all of those Shopify themes. You can hide sold-out & unavailable variants in any of these Shopify themes using the same code!
Hiding sold-out variants - Important concepts
Sold-out variant VS unavailable variant
There are 2 types of variants that can’t be bought.
Sold-out variants (or out of stock variants). They’re sold out.
Then there are unavailable (or invalid). These combinations do not exist.
Sold Out variants
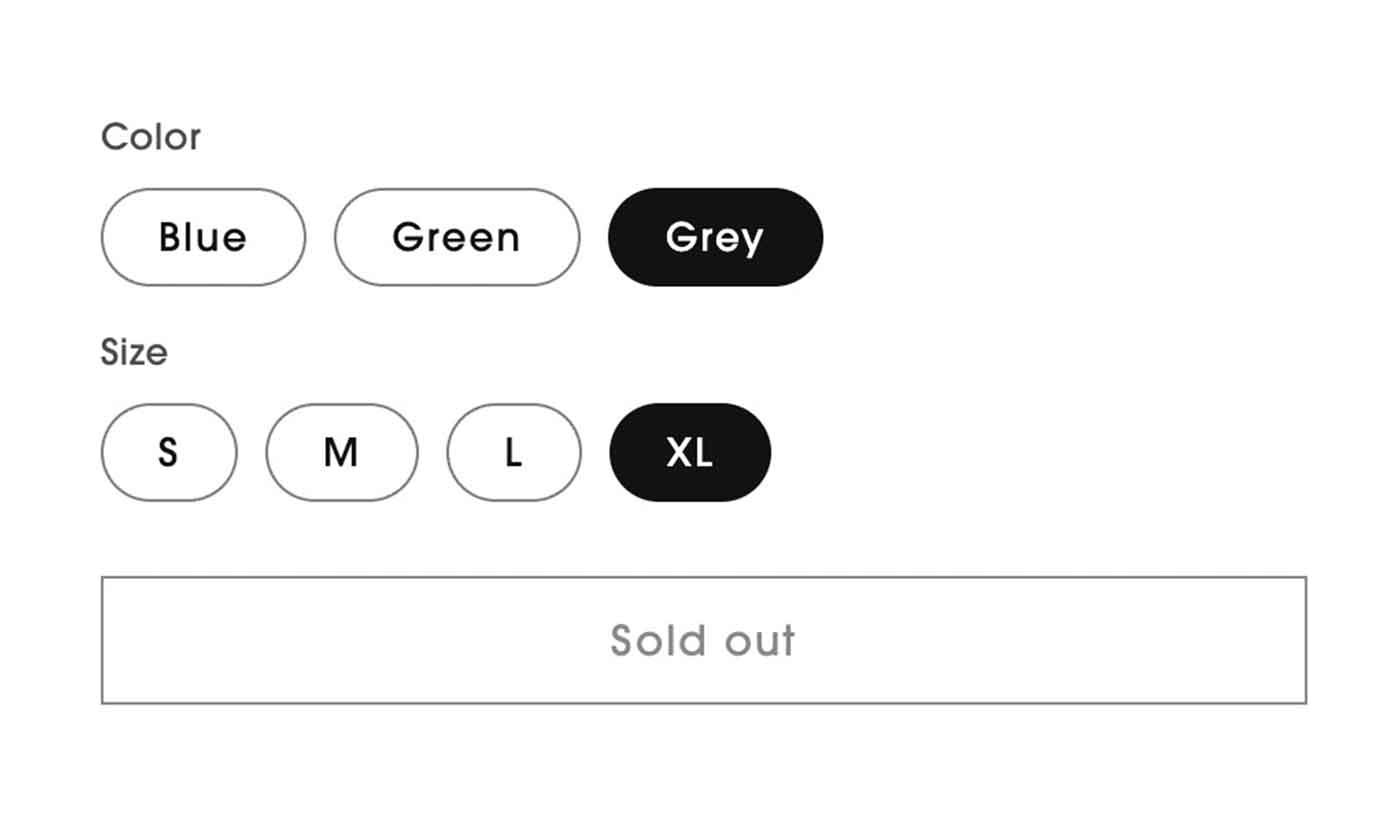
If a variant exists but it currently sold out, it says “Sold out” like this Grey XL Shirt
Unavailable variants
If your store doesn’t ever sell a specific combination, like Green XL shirt, Shopify will still show it. It says “unavailable”. This is bad! ☹️
(My code snippet solves both of those. Or just one. You decide. )
UX Recommendations for hiding & greying out Shopify variants
I recommend you hide unavailable shopify variants, but only grey out sold-out variants. Out of stock variants might come back so we want customers to know they exist.
It’s never useful to show Purple iPhone 12 case if you don’t sell one. It can be useful to let customers know you normally sell a blue iPhone 12 case but it’s currently out of stock.
1 variant, 2 variants, 3 variants…
If there's one option like color – things are simple. We'll hide the unavailable color variants.
If there are 2+ variant levels (like color and size) we need a hierarchy for the variants.
Ideally we grey out the first level (color) only if all sizes for that color are unavailable. If blue does not have any sizes, we can grey out blue variant.
Otherwise we will show the first level (color) and available sizes for chosen color like this
Pill variants – Greying out & hiding
Pill can be greyed out using CSS. Dropdown variants can't. CSS hiding dropdown variants would work only in desktop, but not on mobile devices.
Pills require less clicks and show the variant availability without any clicking.
I recommend using pills.
I suggest reducing opacity instead of editing background color like
.sold-out{ opacity:0.3 !important; }Dropdown variants – Greying out & hiding
Dropdowns are harder than pills because unavailable variants can't be "greyed out" or styled using CSS.
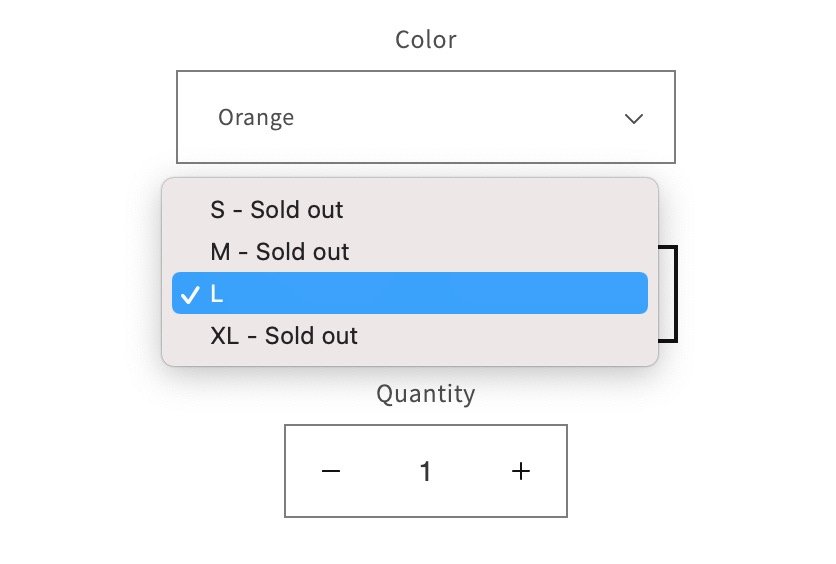
I recommend hiding unavailable variants, and adding a text after for sold out variants. Example of sold out variants using dropdowns:
You could disable sold-out dropdown items to make them look "greyed out".
A disabled (greyed out) out-of-stock dropdown variant can't be selected. That means a customer will not be able to view it’s price or click it or subscribe to notification when that variant is back in stock (like using Back In Stock app)
Free solutions for hiding unavailable product variants
Free options are hard to find. Example of high quality content that doesn’t quite solve the problem is e.g. this video by Coding With Jan. Good information, great channel.
But it does NOT solve hiding sold-out variants.
There are tons of variant hiding code snippets in these forums, blog posts and stackoverflow.com but as themes develop, they're often outdated and it's not possible to get support. For non technical users it's usually not possible to fix them or edit them to work for another theme.
This tutorial on Shopfify Forums is perhaps the best starting point for editing or hiring a Shopify Expert to implement it. Googling will bring up more free variant hiding tutorials like this one.
☹️ I wasn't able to make them work – that’s why I spent a lot of time making hiding unavailable variants myself and writing this post.
Paid options for hiding sold out product variants
I sell my own code snippet which does this all. Hide, grey out, strikethrough. Options designs for pills and dropdowns, multiple levels of variants. Different styles for unavailable variants, sold-out variants, dropdown variants and pill variants. One time payment – no monthly subscription.
My Variant Hider supports Dawn and other new free Shopify themes. Refund if not happy. 1-on-1 support included so I will help you install it if you have problems.
Camouflage seems like one of the best Shopify Apps. It works in the front end which is good as it allows flexibility for custom CSS. This does not differentiate between does-not-exist and sold-out which I think is imporant. Currently free for 1 variant, $7/month 2-3 variants.
Autohide Plus is another app. It seems to work in the backend so it will not have as much flexibility in terms of designs. No option to grey out or strikethrough variants. Just hiding. Also does not seem to differentiate between sold-out variants and unavailable variants. No free plan currently.
What you don’t want…
You don’t want to spend hours googling “how to grey out out of stock variants in Shopify”, copy-pasting Liquid code snippets from forums that just don’t work.
You don’t want to pay a monthly fee.
This is what you want
You want a button in your theme. Click the button and hide the sold out variants. This is what Shopify should have but doesn’t. This is what I’m gonna give you.
General info
Why hide sold out variants in Shopify
You have a product in Shopify. The product has variants. Some of those variants are sold, out of stock and unavailable. You don’t want your customer to have to click each one to see what’s available.
Tutorials on hiding out of stock Shopify variants
There are million tutorials and forum posts on how to hide unavailable variants in Shopify. They are confusing, outdated, and often don’t work. I personally spent hours on forums, trying out different tutorials, copy-pasting code snippets. Finally I decided to take matters into my own hands and have the perfect solution developed. Something that looks & feels like a built-in native Shopify feature. A single button.
This is what we want
This is what we don’t want
The perfect solution to hide unavailable variants on Shopfiy
It’s a Store 2.0 button. Toggle on or off. You can enable it for some products, disable for others. Change your mind? Just one click. No monthly cost. No going through forums copy-pasting code that will not work.